- Stwórz
- Optymalizuj
- Zwaliduj
- Przeprowadź
- Wdróż
Stworzyć nowy produkt
Nasz zespół pomoże Ci stworzyć koncepcję produktu i zweryfikować jego funkcjonalności, pozwalające na wprowadzenie go na rynek w postaci kompletnego MVP z realną wartością dla Twoich użytkowników.
Takie podejście sprawdza się, gdy zaczynasz od zera lub chcesz całkowicie przebudować swój produkt.

Badania
- Rozmowa telefoniczna / Spotkanie z Twoim zespołem
- Ankiety online
- Badania UX
- Badania jakościowe i ilościowe
- 1-5 dni

Warsztat kreatywny
- Design Sprint
- Burza mózgów
- Myślenie projektowe
- Inne warsztaty kreatywne dostosowane do Twoich potrzeb
- 1-5 dni

Testy użyteczności
- Tworzenie scenariuszy testów
- Prowadzenie testów z użytkownikami
- Rekrutacja respondentów
- Interpretacja wyników testów
- 1-3 dni

Koncepcje UX i UI
- Makiety i prototypy
- Koncepcje graficzne
- Ikonografia i animacje
- System projektowania
- Pisanie UX
- 3-10 dni
Co wykorzystujemy do tworzenia nowego produktu?
- Pomagają odpowiedzieć na pytania: ile i jak? Badania ilościowe mają na celu ocenę danych i użyteczności istniejącego produktu.
- Odpowiadają na pytanie: dlaczego? Badania jakościowe wpływają na decyzje projektowe i rozwiązywanie problemów związanych z użytecznością.
- Serie pytań zadawanych kilku użytkownikom, które pomagają badaczom poznać osoby korzystające z produktu końcowego.
- Design Sprint to pięcioetapowy warsztat. Jest to szybki i niedrogi sposób na walidację hipotez. Warsztat składa się z następujących etapów: - znalezienie i zrozumienie problemu, - identyfikacja potencjalnych rozwiązań problemu, - wizualizacja rozwiązań problemu, - wybór rozwiązania, nad którym będziemy pracować i przygotowanie realistycznego prototypu.
- Metoda projektowa służąca generowaniu pomysłów na rozwiązanie wcześniej zdefiniowanego problemu projektowego. Pomysły generowane są poprzez odpowiedzi na pytania "Jak moglibyśmy…?". Technika ta uwzględnia różne perspektywy i łączy różne je aby znaleźć potencjalnie najlepsze rozwiązanie.
- Testy użyteczności to jedna z najskuteczniejszych metod weryfikacji czy rozwiązania są przyjazne dla użytkowników i odpowiadają celom biznesowym. Testy pozwalają sprawdzić, jak użytkownicy poruszają się po naszym systemie, aplikacji lub stronie internetowej i gdzie napotykają problemy ze zrozumieniem treści lub wykonaniem akcji.
- Etap, w którym tworzymy makiety koncepcyjne wysokiego poziomu (lo-fi). Nie mają one na celu przedstawienia ostatecznego wyglądu interfejsu, a jedynie architekturę informacji i projekt funkcjonalny, czyli to, jak produkt będzie realizował cele użytkowników.
- Na potrzeby badań użyteczności i walidacji przygotowywany jest prototyp produktu, aby osiągnąć jak największe podobieństwo wizualne i bliskie podobieństwo działania do produktu finalnego. Prace nad prototypem rozpoczynają się od stworzenia całego schematu przyszłego rozwiązania, a następnie szczegółowego prototypowania poszczególnych ekranów.
- Jest to zbiór wytycznych i standardowych elementów (komponentów) służących do projektowania i tworzenia produktu cyfrowego. Odpowiada na wszystkie pytania i wątpliwości dotyczące wyglądu produktu dla wszystkich zaangażowanych w proces kreacji. Rolą systemu projektowego jest zapewnienie spójnego języka wizualnego dla produktu czy rozwiązania.
- Jest to pisanie tekstów prostym językiem, z którym poradzi sobie każdy użytkownik. Najważniejszy jest tu zrozumiały przekaz i podstawowe słownictwo, dzięki któremu szybciej przyswajamy wiadomości i eliminujemy trudności w odczytaniu naszych intencji.
Optymalizuj istniejące rozwiązanie
Korzystając z naszej wiedzy, możemy przeanalizować Twój produkt, aby wskazać miejsca, w których ulepszenia będą miały największe znaczenie dla Twoich użytkowników.
To podejście sprawdza się, jeśli masz już rozwiązanie funkcjonujące na rynku i chcesz poprawić ogólny wygląd interfejsu, dodać nowe funkcje lub wdrożyć nowe pomysły.
To podejście sprawdza się, jeśli masz już rozwiązanie funkcjonujące na rynku i chcesz poprawić ogólny wygląd interfejsu, dodać nowe funkcje lub wdrożyć nowe pomysły.

Przegląd ekspercki
- Badania
- Analiza konkurencji
- Wywiady z użytkownikami
- Konsultacje UX
- 3-5 dni

Audyt użyteczności
- Audyt Twojego produktu
- Lightning Decision Jam
- Pełny raport użyteczności & prezentacja
- 1-5 dni

Prototypowanie i testowanie
- Tworzenie makiet i prototypów
- Pisanie UX
- Prowadzenie testów z użytkownikami
- Interpretacja wyników testów
- 3-10 dni

Redesign UI
- Koncepcje graficzne
- Ikonografia i animacje
- System projektowania
- Projekt responsywny
- 5-14 dni
Co wykorzystujemy do optymalizacji Twojego produktu?
- Testy użyteczności to jedna z najskuteczniejszych metod weryfikacji, czy rozwiązania są przyjazne dla użytkowników i odpowiadają celom biznesowym. Testy pozwalają nam sprawdzić, jak użytkownicy poruszają się po oprogramowaniu lub stronie internetowej i gdzie napotykają problemy ze zrozumieniem treści lub wykonaniem akcji.
- Etap, w którym tworzymy makiety koncepcyjne wysokiego poziomu (lo-fi). Nie mają one na celu przedstawienia ostatecznego wyglądu interfejsu, a jedynie architekturę informacji i projekt funkcjonalny, czyli to, jak produkt będzie realizował cele użytkowników.
- Na potrzeby badań użyteczności i walidacji przygotowywany jest prototyp produktu, aby osiągnąć jak największe podobieństwo wizualne i bliskie podobieństwo działania do produktu finalnego. Prace nad prototypem rozpoczynają się od stworzenia całego schematu przyszłego rozwiązania, a następnie szczegółowego prototypowania poszczególnych ekranów.
- Jest to zbiór wytycznych i standardowych elementów (komponentów) służących do projektowania i tworzenia produktu cyfrowego. Odpowiada na wszystkie pytania i wątpliwości dotyczące wyglądu produktu dla wszystkich zaangażowanych w produkcję. Rolą systemu projektowego jest zapewnienie spójnego języka wizualnego dla produktu.
- Jest to pisanie tekstów prostym językiem, z którym poradzi sobie każdy użytkownik. Najważniejszy jest tu zrozumiały przekaz i podstawowe słownictwo, dzięki któremu szybciej przyswajamy wiadomości i eliminujemy trudności w odczytaniu naszych intencji.
- Jest to projektowanie produktów interaktywnych,które są “przyjazne” dla użytkowników i tworzą pozytywne doświadczenia (UX). Dobrze zaprojektowany produkt cyfrowy powinien być dla użytkownika atrakcyjny, funkcjonalny i użyteczny. UX Design określa, jak produkt powinien odpowiadaći na zachowania i konkretne czynności jego użytkowników.
- Podejście to pozwala na automatyczne dostosowanie projektu i układu strony do różnych urządzeń mobilnych i wielkości ekranu lub okien przeglądarki. Cechą charakterystyczną takiej strony jest jej uniwersalność.
- Jest to ćwiczenie przeznaczone dla firm, które nie potrafią znaleźć źródła swoich problemów. LDJ pozwala im zidentyfikować i zdefiniować problemy oraz opracować wiele rozwiązań (często bardzo kreatywnych albo oczywistych, które mogły zostać przeoczone).
- Metoda, która umożliwia szybkie iteracje i ulepszenia produktu. Największą wartością audytu jest profesjonalne zestawienie najistotniejszych zalet i wad testowanego rozwiązania. Efektem jest raport z audytu, który zawiera analizę heurystyczną, przegląd poznawczy i ocenę ekspercką.
Zwalidować produkt
Pomożemy Ci w samym testowaniu i ocenie Twojego rozwiązania lub prototypu. Będziemy obserwować,słuchać i rozmawiać z Twoimi klientami,o ich zaangażowaniu i doświadczeniach związanych z Twoim produktem.
Nasz doświadczony zespół może również dostarczyć raport z solidnymi rekomendacjami opartymi na przeglądzie eksperckim, badaniach i analizie rynku.

Przygotowanie
- Zdefiniowanie kluczowych celów
- Rekrutacja respondentów
- Tworzenie scenariuszy testów
- Ustalenie czasu i miejsca przeprowadzenia testów z użytkownikami
- 3-5 dni

Testy użyteczności
- Prowadzenie testów z użytkownikami
- Streaming lub nagrywanie podczas testów
- Warsztaty i zbieranie informacji zwrotnych
- 1-2 dni

Raport
- Podsumowanie ankiet
- Analiza wyników
- Wnioski i propozycje usprawnień
- 3-5 dni

Prezentacja i kolejne kroki
- Prezentacja wyników
- Konsultacje UX
- Tworzenie makiet i projektowanie UI
- 1-10 dni
Co wykorzystujemy do walidacji Twojego produktu?
- Testy użyteczności to jedna z najskuteczniejszych metod weryfikacji, czy rozwiązania są przyjazne dla użytkowników i odpowiadają celom biznesowym. Testy pozwalają nam sprawdzić, jak użytkownicy poruszają się po oprogramowaniu lub stronie internetowej i gdzie napotykają problemy ze zrozumieniem treści lub wykonaniem akcji.
- Etap, w którym tworzymy makiety koncepcyjne wysokiego poziomu (lo-fi). Nie mają one na celu przedstawienia ostatecznego wyglądu interfejsu, a jedynie architekturę informacji i projekt funkcjonalny, czyli to, jak produkt będzie realizował cele użytkowników.
- Jest to projektowanie produktów interaktywnych,które są “przyjazne” dla użytkowników i tworzą pozytywne doświadczenia (UX). Dobrze zaprojektowany produkt cyfrowy powinien być dla użytkownika atrakcyjny, funkcjonalny i użyteczny. UX Design określa, jak produkt powinien odpowiadaći na zachowania i konkretne czynności jego użytkowników.
- Skupia się na warstwie wizualnej produktów cyfrowych. Obejmuje dobór odpowiednich czcionek, ikon, kolorów i obrazów, a także uchwycenie odpowiedniej przestrzeni pomiędzy elementami. W "UI" projektuje się wszystkie aspekty wirtualnego produktu, takie jak przyciski, formularze, ramki i tabele.
Przeprowadzić warsztat kreatywny
Czy chcesz szybko przetestować różne podejścia do swoich problemów? A może znaleźć najlepszy sposób na rozwiązanie istotnych problemów w Twoim projekcie lub zespole? Zapewniamy dedykowane warsztaty, które pozwolą Twojemu zespołowi zrealizować i osiągnąć cele, od Generacji Pomysłów i Lightning Decision Jams po Product Design Sprints. Warsztaty kreatywne trwają tydzień i mogą być prowadzone w biurze lub zdalnie - tak jak chcesz i lubisz.

Design Sprint
- Zrób mapę i wybierz cel
- Naszkicuj rozwiązanie
- Burza mózgów
- Prototyp
- Testy z użytkownikami

Journey Map
- Stwórz personę klienta
- Zidentyfikuj wszystkie touchpoints
- Zdecyduj o rodzaju mapy
- Wyznacz i przyjmij ścieżkę podróży klienta
Lightning Decision Jam
- Kick-off (warsztat “rozpoznawczy”)
- Przedstaw problemy
- Wybierz problemy do rozwiązania
- Przeformułuj
- Opracuj rozwiązania
- Głosuj i ustal priorytety rozwiązań/ priorytetowe rozwiązania
Z czego korzystamy podczas warsztatu kreatywnego?
- Design Sprint to pięcioetapowy warsztat. Jest to szybki i niedrogi sposób na walidację hipotez. Warsztat składa się z następujących etapów: - znalezienie i zrozumienie problemu, - identyfikacja potencjalnych rozwiązań problemu, - wizualizacja rozwiązań problemu, - wybór rozwiązania, nad którym będziemy pracować i przygotowanie realistycznego prototypu.
- Customer Journey Maps to narzędzie, które pozwala zmienić perspektywę i spojrzeć na swój produkt z punktu widzenia klienta. Pozwala dostrzec potencjalne problemy i zoptymalizować procesy. Jest to zbiór interakcji, z jakimi ma do czynienia klient podczas realizacji zamierzonego celu, np. podczas ścieżki zakupowej. Warto zaznaczyć, że należy przygotować różne mapy dla różnych grup użytkowników. Każda z tych grup ma przecież inne potrzeby i cele. Jednym z kluczowych aspektów tworzenia mapy jest zestawienie negatywnych touchpointów (pain points), czyli miejsc, w których nie spełniamy oczekiwań naszych użytkowników i praca nad nimi.
- Jest to ćwiczenie przeznaczone dla firm, które nie mogą znaleźć źródła swoich problemów. LDJ pozwala im zidentyfikować i zdefiniować problemy oraz opracować wiele rozwiązań (często bardzo kreatywnych albo oczywistych, które mogły zostać przeoczone).
Wdrożyć system projektowy
Design System jest niezbędny, gdy chcesz łatwo, szybko i sprawnie skalować swój UI.
Możemy pomóc Ci stworzyć zestaw standardów i zbudować bibliotekę komponentów wielokrotnego użytku.
Zmniejsz koszty i czas pracy, wyposażając Twój zespół we wszystkie niezbędne podpowiedzi projektowe.

Spis kolorów
- Tworzenie konwencji nazewnictwa
- Budowanie palety kolorów akcentujących
- Bazowa definicja kolorów
- 1 dzień

Skala typografii
- Wybieranie krojów pisma
- Budowanie spójnej skali pisma
- Wybieranie odpowiednich wag i stylów czcionek
- 1-2 dni

Biblioteka ikon
- Podjęcie decyzji o stylu ikon
- Podjęcie decyzji, które ikony powinny stać się częścią systemu
- Tworzenie zestawów ikon
- 2-4 dni

Komponenty i inne właściwości stylu
- Definiowanie innych właściwości stylu (paddingi, marginesy, siatki, itp.)
- Tworzenie biblioteki komponentów (przyciski, checkboxy, popupy, itp.)
- 4-6 dni
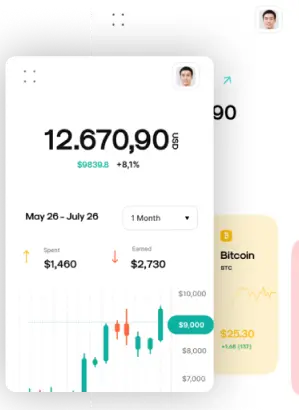
Razem stwórzmy łatwe i przyjemne doświadczenia finansowe!
Powiedz nam, czego potrzebujesz, a my się z Tobą skontaktujemy.




 English
English
 Deutsch
Deutsch